Hello World
Please read the plugin documentation beforehand.
Examples are available for each compatible version of Unreal Engine in the Plugin Sample repository
Before launching any example, the project source files must be regenerated to allow Unreal to place the plugin DLLs in the right place (or it will crash when the example is played).
To do this :
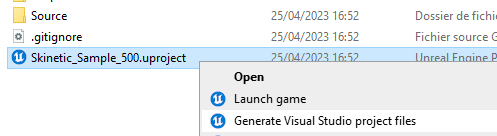
In Windows Content Explorer, right-click on the .uproject file and select Generate Visual Studio Project Files.

The “1_HelloWorld” level shows the easiest and fastest way to add haptic to a level. It consists of a Widget Blueprint containing 2 buttons. Each button triggers a haptic pattern on the Skinetic vest.
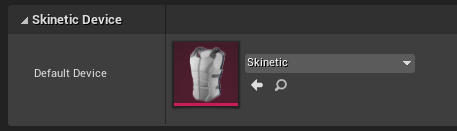
As in any of the examples provided, a Skinetic Device Data Asset is created and set as default device in Project Settings > Plugins > Skinetic.

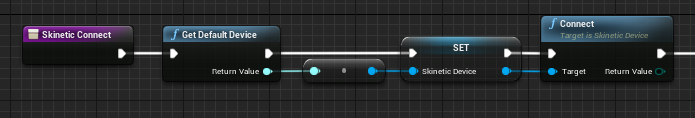
The Level Blueprint includes a
Skinetic Connectfunction which handles the connection to the default device (set in the Skinetic settings tab) and the loading of the 2 patterns on the device.

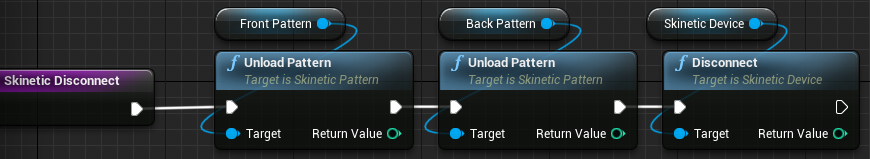
A second function,
Skinetic Disconnect, will also use the default device to perform the device disconnection at the end of the scene.
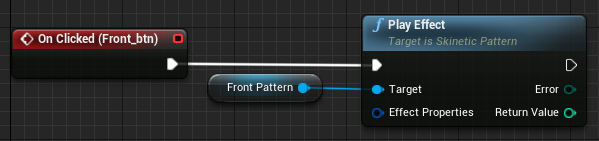
In the Widget Blueprint “1_HelloWorld_WBP”, each button is bound to a call to the
Play Effectmethod with its pattern as target and default parameters.
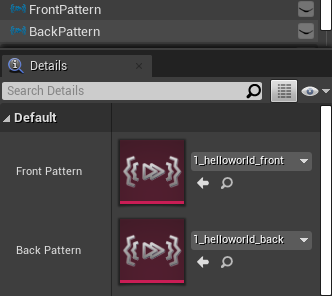
In both blueprints (Level Blueprint and Widget Blueprint), the two patterns are stored as local variables of type Skinetic Pattern - Object Reference.
Each references a Skinetic Data Asset previously imported in the SkineticSDK Content → 1_HelloWorld folder.