Editable Parameters Example
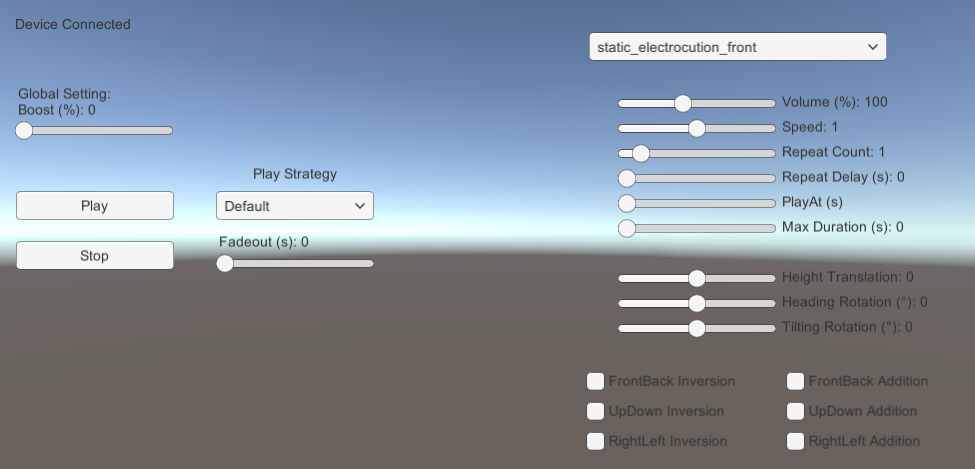
In this example the haptic effect parameters can be edited from a UI. In playmode, the device will automatically connect to any Skinetic device available, and update the connection status.
Below, the Boost Global Setting is exposed and allows to increase the overall intensity of every effect on the vest.
Additionally the UI exposes 5 different PatternAsset ScriptableObjects that the user can select.
Then, the user can change the parameters of the effect that are passed to the PlayEffect function. The transformation parameters only affect the 2 last patterns as the first 3 are static.

Automatic connection
The automatic connection is the same as the Basic UI Example using the same SkiEx_AutoConnect script.
PatternAssets
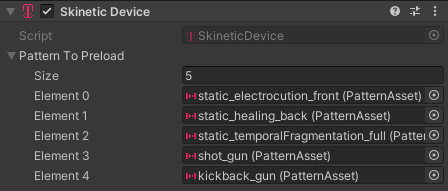
In this example, 5 PatternAsset ScriptableObjects are added to the preload list of the SkineticDevice component.
After the OnEnable event, they will be loaded and accessible through LoadedPatterns, a read-only list of all loaded patterns available on the SkineticDevice component. The component then acts as a storage that another script will use.

Parametric Effects
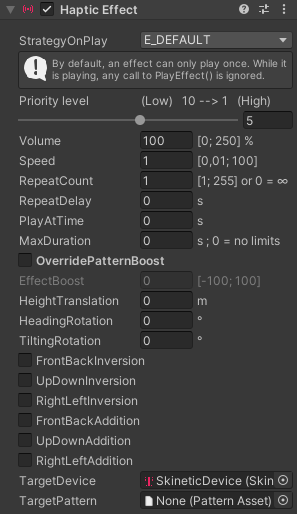
The HapticEffects gameobject possesses a single HapticEffect component and a SkiEx_ParametricPlay script that handles the UI elements.

The HapticEffect component has a reference to the SkineticDevice as there is only one in the scene. However, the TargetPattern field is not set in the inspector as it will be set through scripting by the SkiEx_ParametricPlay script.
For each property of the haptic effect, the setter is registered to the OnValueChanged event of the corresponding slider. Except for the repeat count and the play strategy that are set through function of the SkiEx_ParametricPlay script as their type could not be directly handled by the UI’s event.
The Height Translation, Heading Rotation and Tilting Rotation, as well as the 3 Inversion and [Addition] booleans are only affecting the transformable patterns.
Any modification of the HapticEffect properties is then taken into account on the next PlayEffect. In addition to the play button, a stop button is also added to call StopEffect.