Appendix: Actuator Layout Guide
Actuator Layout Format
- “name” (string): The name of the actuator layout.
- “visualReference” (string): The reference image to be shown in the studio (currently, the templates are “Skinetic”, “Chair”, “Full Body” and null).
- “views” (list of view): this is a json object with the following fields:
- “name” (string): name of the view: which can be: “Left”, “Front”, “Right”, “Back”, “Top”, “Bottom”.
- “Indexes” (list of int): an array with the actuator indexes that should be displayed in the view.
- “actuators” (structure): the structure with the relative position of the actuators. This structure should have the following fields:
- “projectedViewPosition” (structure): the relative position of the actuators according to the views displayed in the studio. It consists of the following fields:
- “x”: relative x position of the actuator.
- “y”: relative y position of the actuator.
- “z”: relative z position of the actuator.
- “projectedViewPosition” (structure): the relative position of the actuators according to the views displayed in the studio. It consists of the following fields:
Layout Example
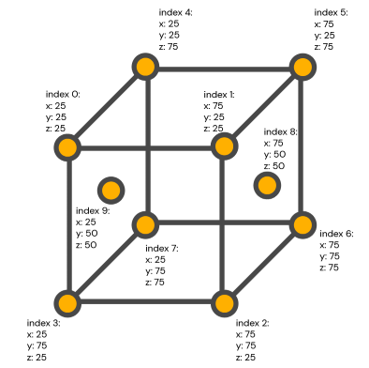
This example represents a cubic layout with actuators placed on every vertex of the cube as well as two extra actuactors located in the middle of its faces.

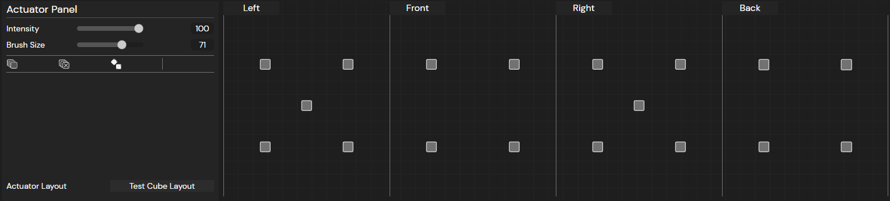
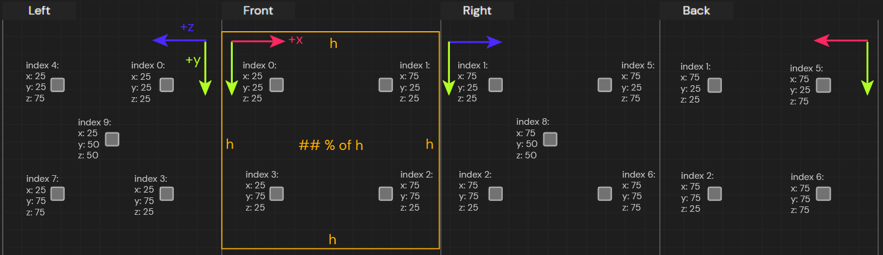
This is how the UI should look like after importing the file TestCubeLayout.json.

The values of the x, y, and z parameters are relative values according to a square whose sides are of the same size of the window width where they are located.

Setting a default actuator layout
This version of Unitouch Studio now includes a Preferences menu (Edit > Preferences) where the users can set a default actuator layout.
Users can choose between the integrated actuator layouts (Skinetic, Chair and Full Body) and from the valid actuator layouts that can be found in a defined custom layout folder.
The custom layout folder can be set in the Preferences menu (Edit > Preferences). This will automatically load the actuator layouts found in this folder. This action fetches all the .json files and the studio will throw a warning if the .json files do not comply with the format mentioned in the first section.
- We strongly recommend setting a folder that exclusively keeps the .json files of the actuators.
- If you are about to change the custom layout folder, please make sure that there are no open tabs with an actuator layout that is not present in the folder. If so, Unitouch Studio should be restarted so as the changes are properly recorded. Missing custom actuator layouts will be replaced with the default Skinetic layout.
Example layout
{
"name": "Cube Layout",
"visualReference": null,
"views": [
{
"name": "Left",
"indexes": [0, 4, 3, 6, 9]
},
{
"name": "Front",
"indexes": [0, 1, 2, 3]
},
{
"name": "Right",
"indexes": [1, 5, 2, 6, 8]
},
{
"name": "Back",
"indexes": [4, 5, 6, 7]
}
],
"actuators": [
{
"projectedViewPosition": {
"x": 25,
"y": 25,
"z": 25
}
},
{
"projectedViewPosition": {
"x": 75,
"y": 25,
"z": 25
}
},
{
"projectedViewPosition": {
"x": 75,
"y": 75,
"z": 25
}
},
{
"projectedViewPosition": {
"x": 25,
"y": 75,
"z": 25
}
},
{
"projectedViewPosition": {
"x": 25,
"y": 25,
"z": 75
}
},
{
"projectedViewPosition": {
"x": 75,
"y": 25,
"z": 75
}
},
{
"projectedViewPosition": {
"x": 75,
"y": 75,
"z": 75
}
},
{
"projectedViewPosition": {
"x": 25,
"y": 75,
"z": 75
}
},
{
"projectedViewPosition": {
"x": 75,
"y": 50,
"z": 50
}
},
{
"projectedViewPosition": {
"x": 25,
"y": 50,
"z": 50
}
}
]
}